app sign up page design
20 inspiring examples of signup forms

Getting users to complete a signup form is no easy task. In this post, we take a look at companies doing it right - get ready to feel inspired!
Signup forms are tricky territory in user experience design. Nobody likes to fill them out. But this conundrum gives UX designers a unique challenge.
Free tool to design usable and frictionless signup forms. Try it now!
Download Free
Designers have to figure out a way to encourage people to fill them out. Yet, if you add one form field too many, you can expect your conversion rate to plummet. How do some signup forms strike this balance?
We'll take a look at 20 inspiring signup forms and find out what makes them work. Keep your website prototyping tool at hand in case inspiration strikes!
20 awesome signup form examples to inspire you
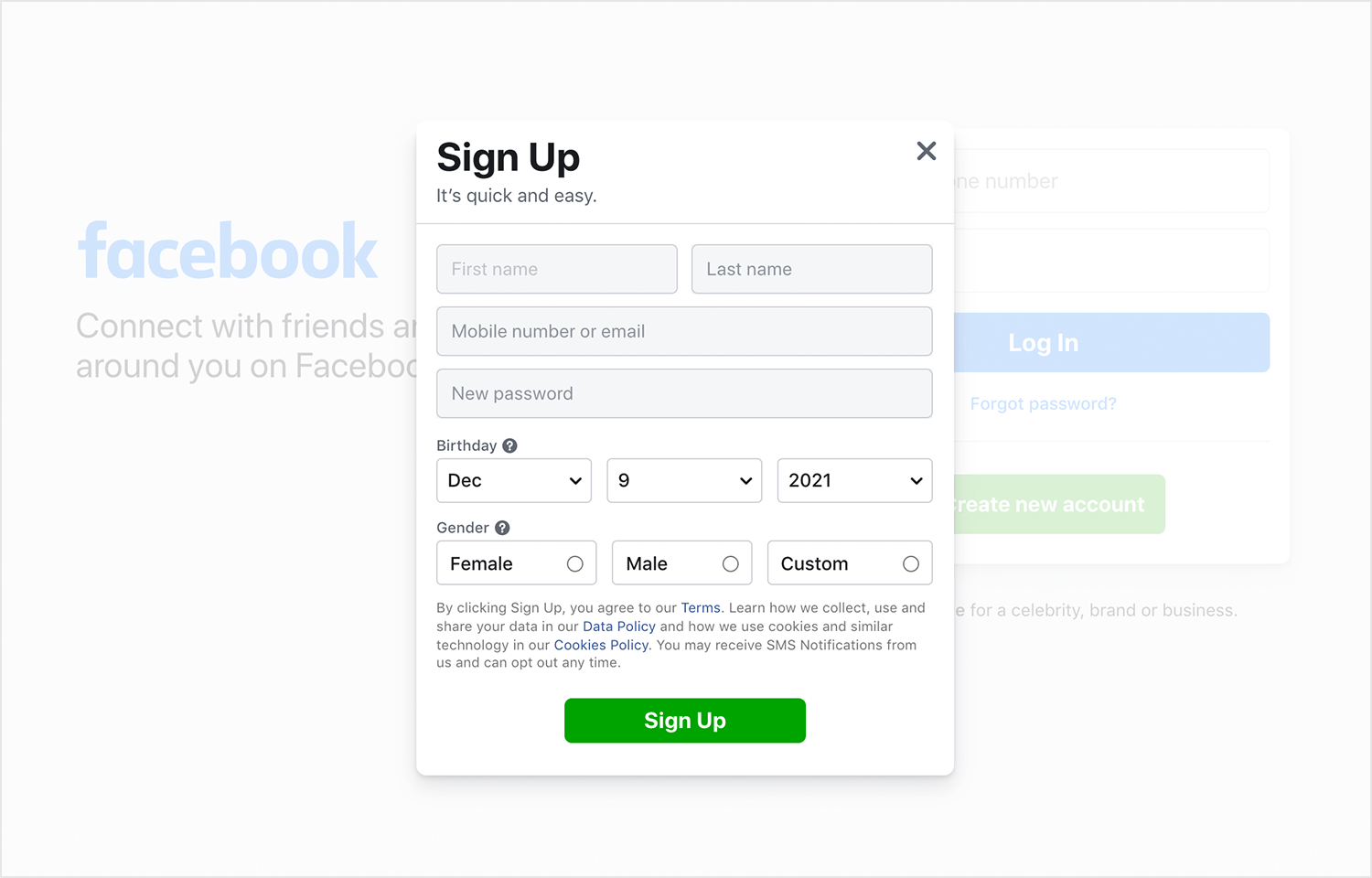
1. Facebook
Facebook has a lot of users. Billions, in fact. It would make sense for Facebook to make their signup as easy as possible – to encourage potential users!
This is a succinct signup form and asks for only essential information. It's short with only 4 input fields. It works as users won't feel fatigue at the idea of having to spill their life's details with this form page.

It's flexible, too. Users can signup with an email or a mobile phone number. A great option if you don't want to unsubscribe from those emails at a later date.
On a similiar note, the copy complements the form nicely. It highlights the benefits you'll get by signing up: photos, what's new and find out what's happening.
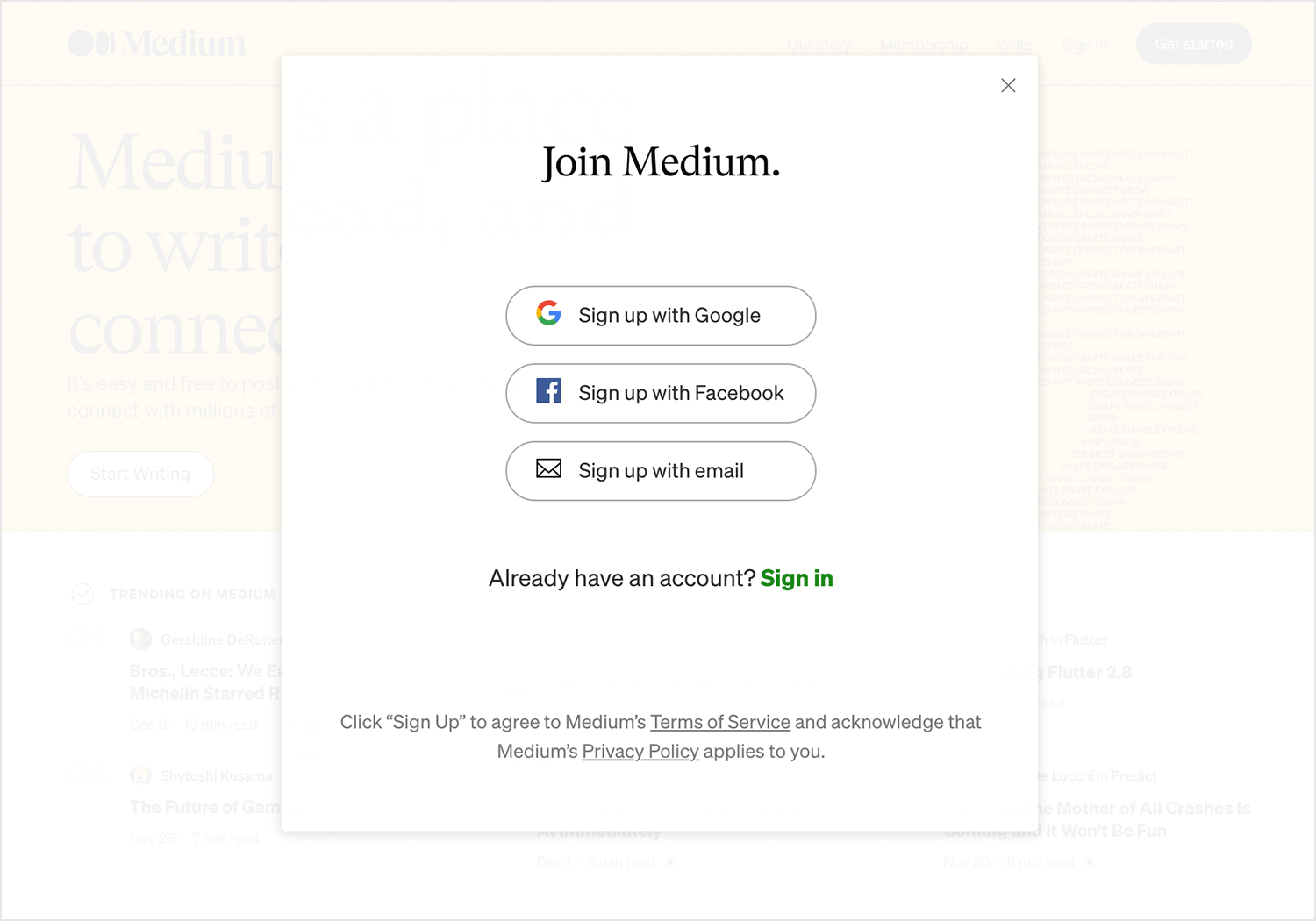
2. Medium
Like we said, people don't enjoy filling out forms. Designers have to create forms that are so easy to fill out that the user doesn't have to do much work.
This leads us to Medium's signup page. After clicking the "Get started" call to action button on the homepage, a modal pops up. You see an engaging illustration for visual interest. But what is striking is there are no input fields. Are we on to a winner already?

Users can either signup with Google or Facebook in just one click.
There's a catch though. If you're not a member of either Facebook or Google, you'll get directed to their signup forms. Interesting move, Medium! Make people fill out the form elsewhere. We see you.
Don't forget that the process of creating a great signup form requires a professional prototyping tool!
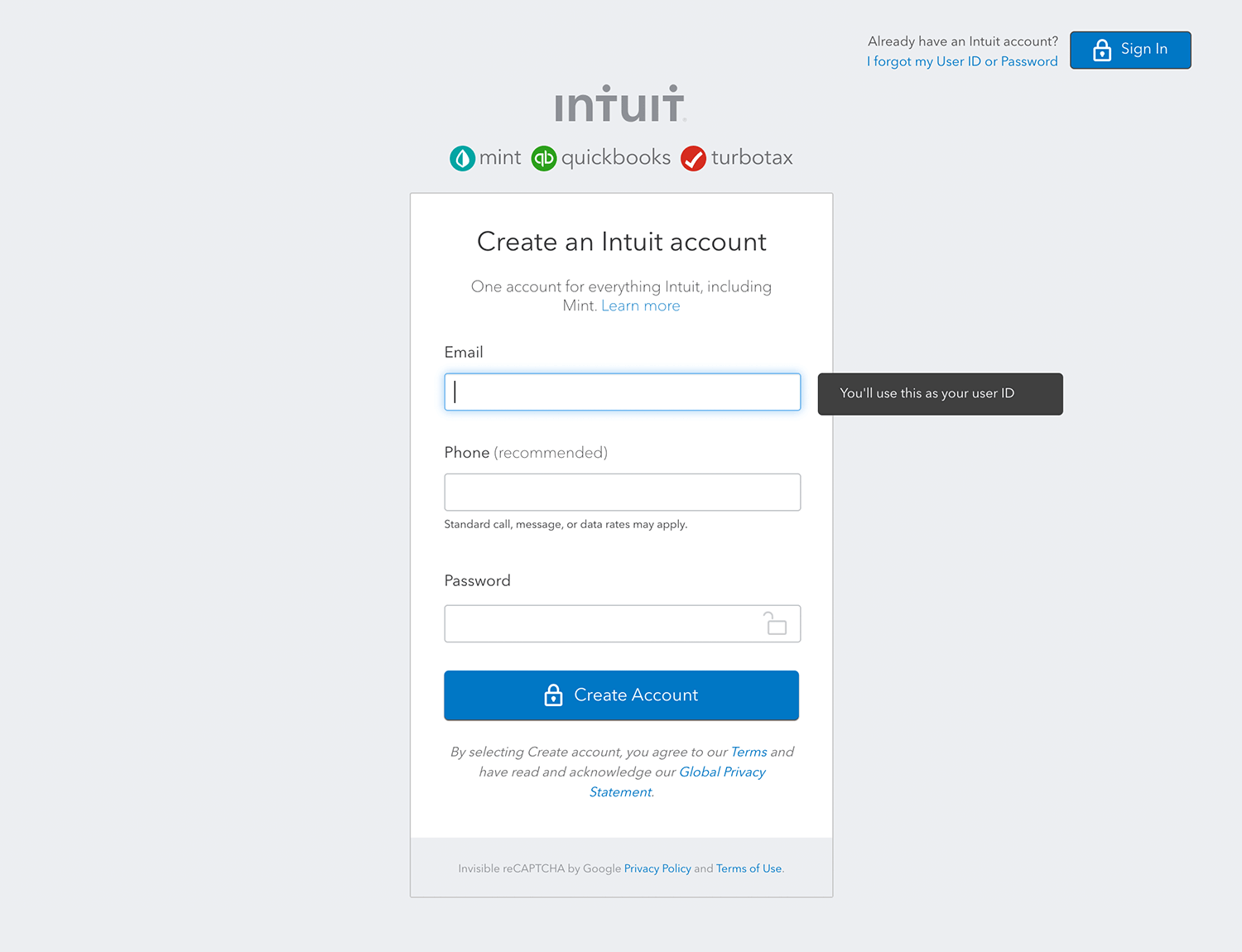
3. Mint
Mint is a personal finance app. Personal finance must be taken seriously because of the amount of data stored on these apps – it's both personal and delicate information.
Mint does a great job of reassuring users by adding a padlock icon to their call to action buttons. This reinforces the idea of trust and security. Icons don't usually work well in buttons but if paired with some strong copy, they're a match made in heaven.

Then we come onto the signup form itself. When you click signup, you're taken to a form which is labeled "Intuit", which is the parent company for Mint. If you didn't know that, you might suddenly be skeptical. This is nothing a little reassuring copy can't solve: "Create an account for all of Intuit's products including Mint." Perfect.
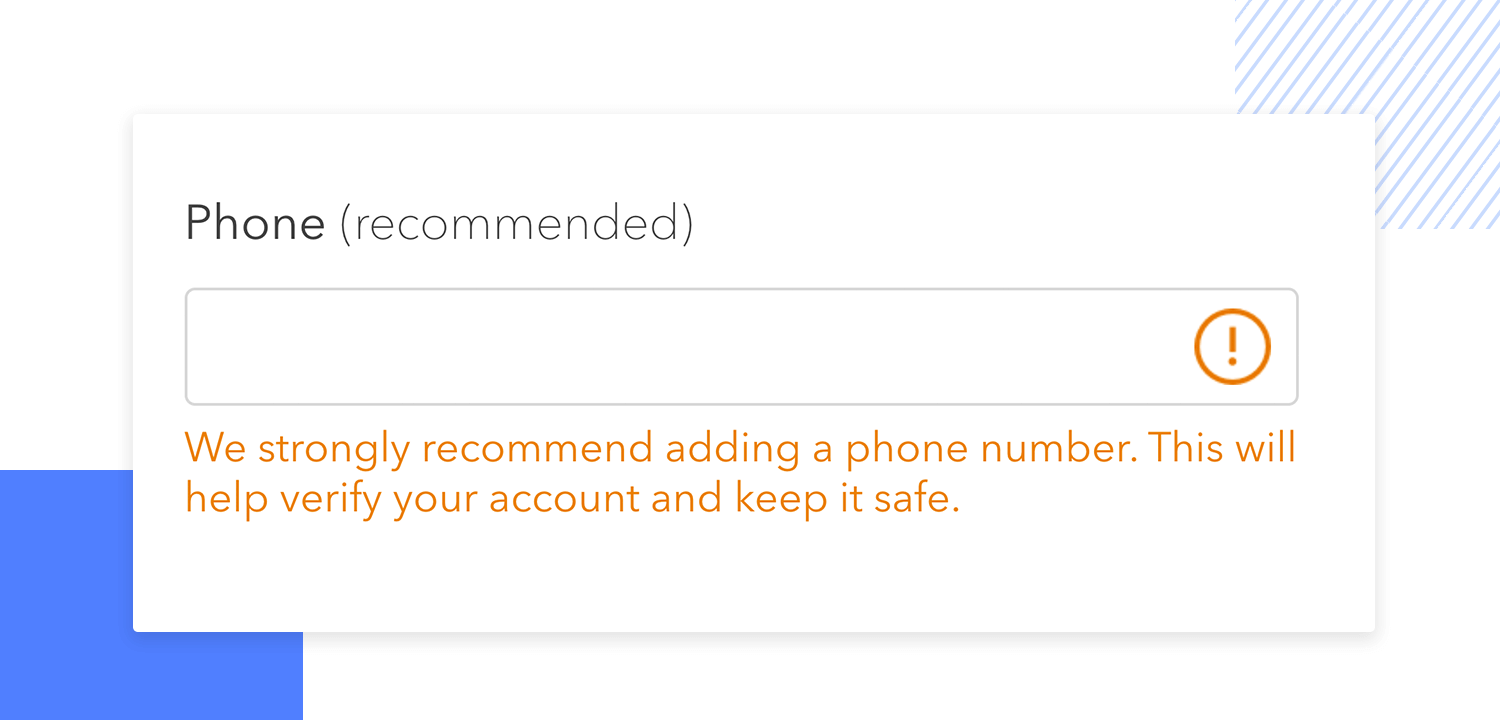
The signup form has 3 input fields:
- Email address
- Phone (optional)
- Password
Your phone is the most secure method to verify your identity. Mint stresses this with some copy in the color orange:

Another brilliant tactic that Mint uses is when you write your password. Suddenly, out of nowhere another field appears asking you to confirm what you've just written. That's progressive disclosure at its finest.
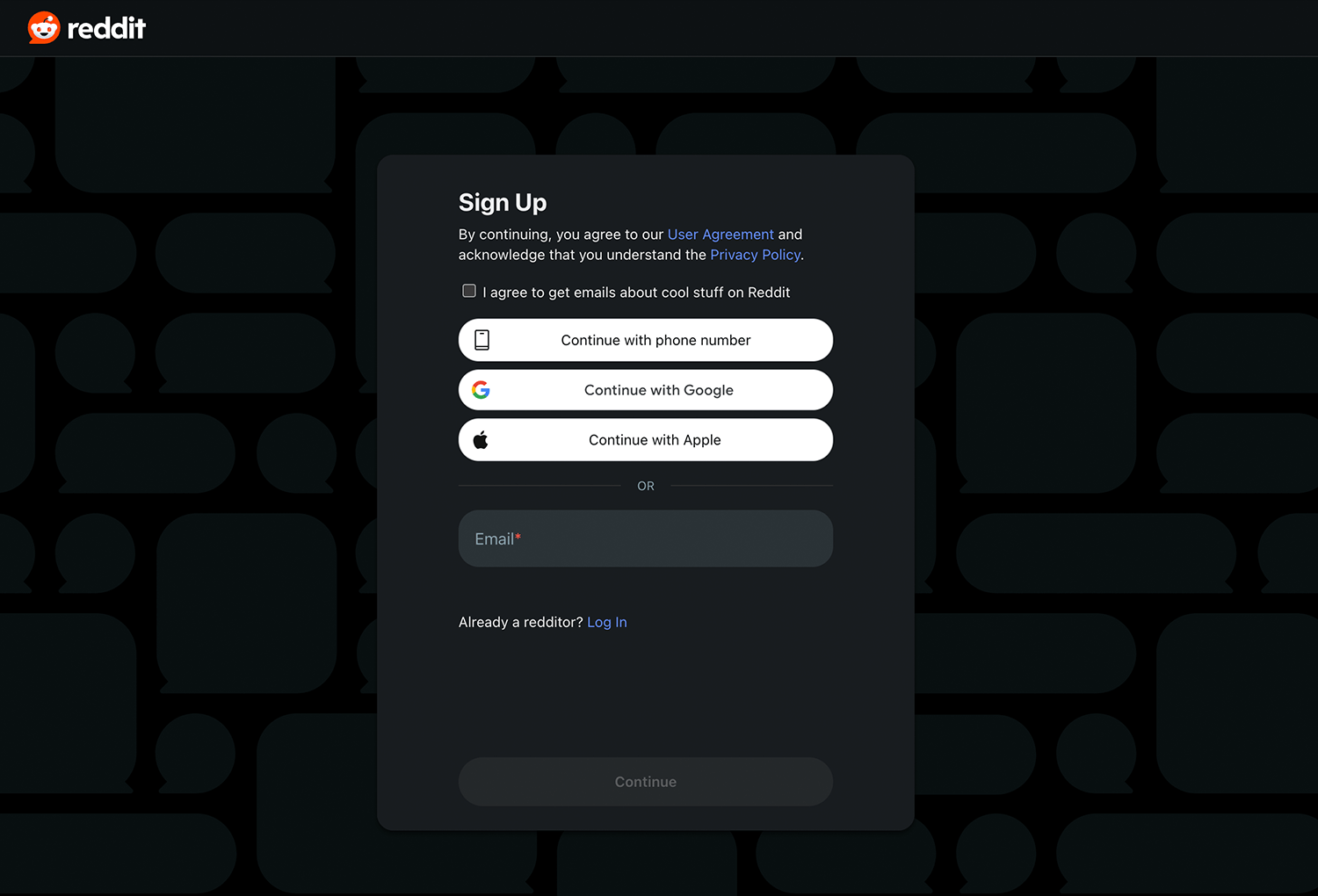
4. Reddit
Reddit's signup form couldn't be simpler. After you click the signup button on the homepage, a modal appears asking only for your email. No more, no less.
It's true that there's something for everybody on Reddit. Any niche you think of and there's probably a community of people dedicated to that thing with their own space on Reddit.

And, to top it all off they tell you how long the process takes: signup in just seconds. It's great when your expectations are set from the beginning.
Speaking of Reddit, they got a new user interface not that long ago! Check out our Reddit redesign teardown.
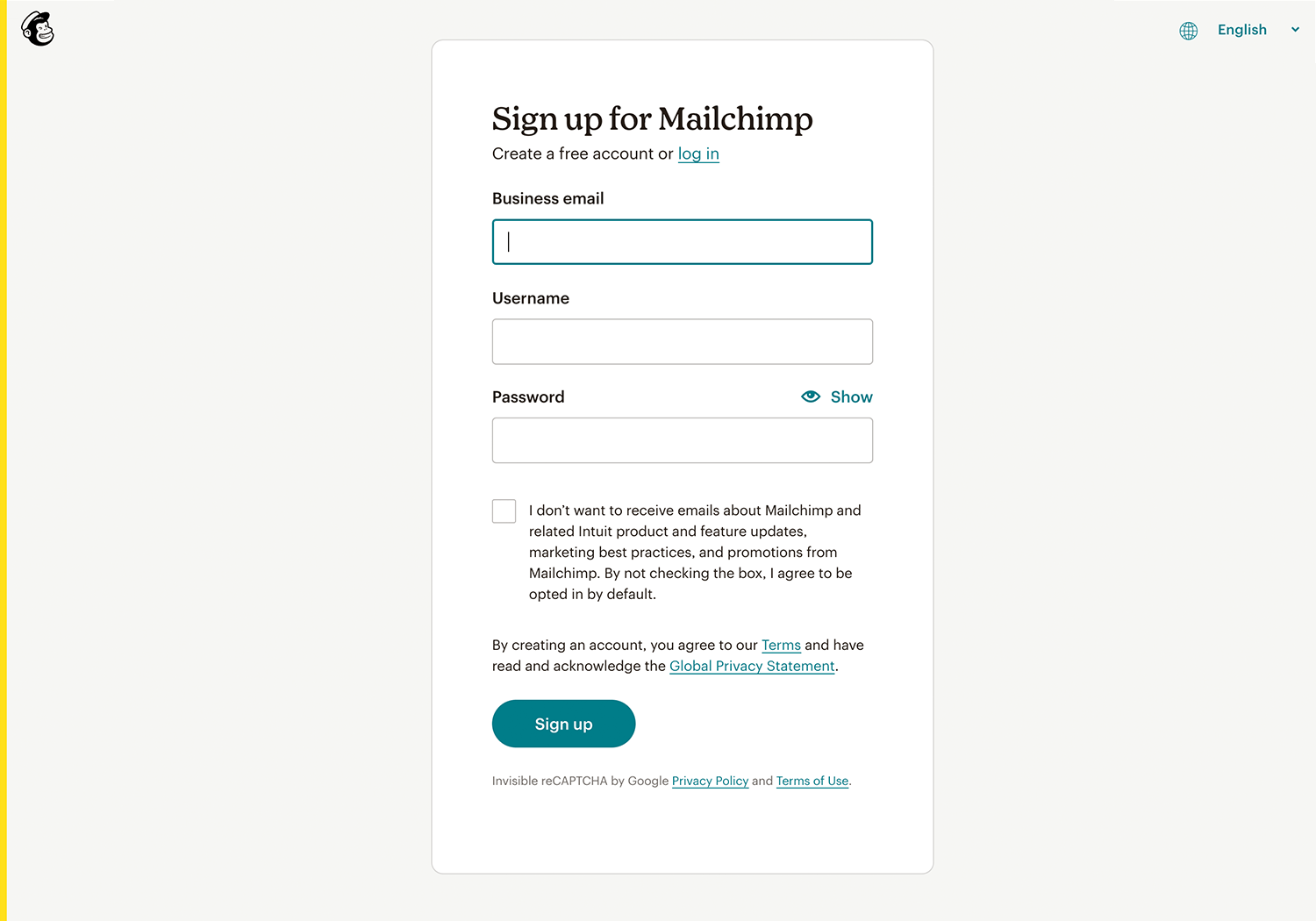
5. Mailchimp
Mailchimp's signup form page is clean and minimal. Their cheeky little monkey mascot, who is there to encourage you to join, greets you with a wink. Like Mint, this signup form only has 3 fields: email, username and password.
What's nice about Mailchimp's signup form is the option to show your password. Registration and sign in are different patterns. It doesn't make sense to show password on sign in – you know your password. Seeing the password I write for the first time, I'm less likely to forget it because it isn't hiding behind a string of asterixis.

This pattern removes the need for a confirm password field, which saves the user time and improves the UX design of the form.
Below the password field are 5 characteristics in bullet points your password must have. This is neat. As you type your password, these bullet points fade to show that you've met the requirement.
It isn't until you've filled out the form that the Get Started call to action button changes its state from disabled to active.
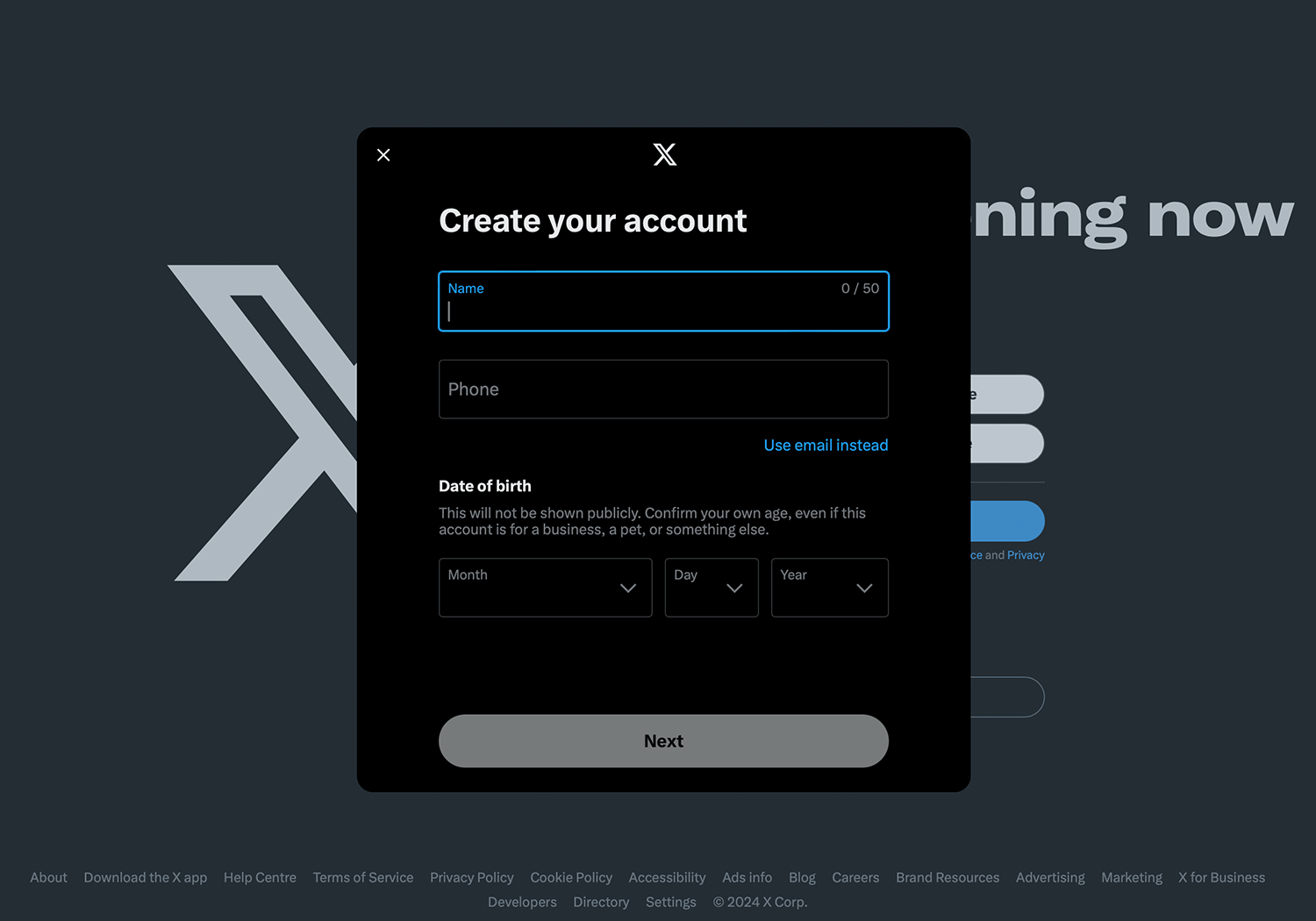
6. Twitter
Twitter. It's what's happening, apparently. Their signup form is the starkest of our examples. But it makes sense because this signup form is a three-step process.

First, you're asked to provide a name and phone number (or email, if you so dare). Then after clicking next, you have the option to customize your experience. You can:
- Connect with people you know
- Get more out of Twitter
- See better ads
Step three is when you seal the deal by confirming the information you put in step one. Redundant? Maybe. But what's interesting about this form is how straightforward it is. It's to the point and gets the job done.
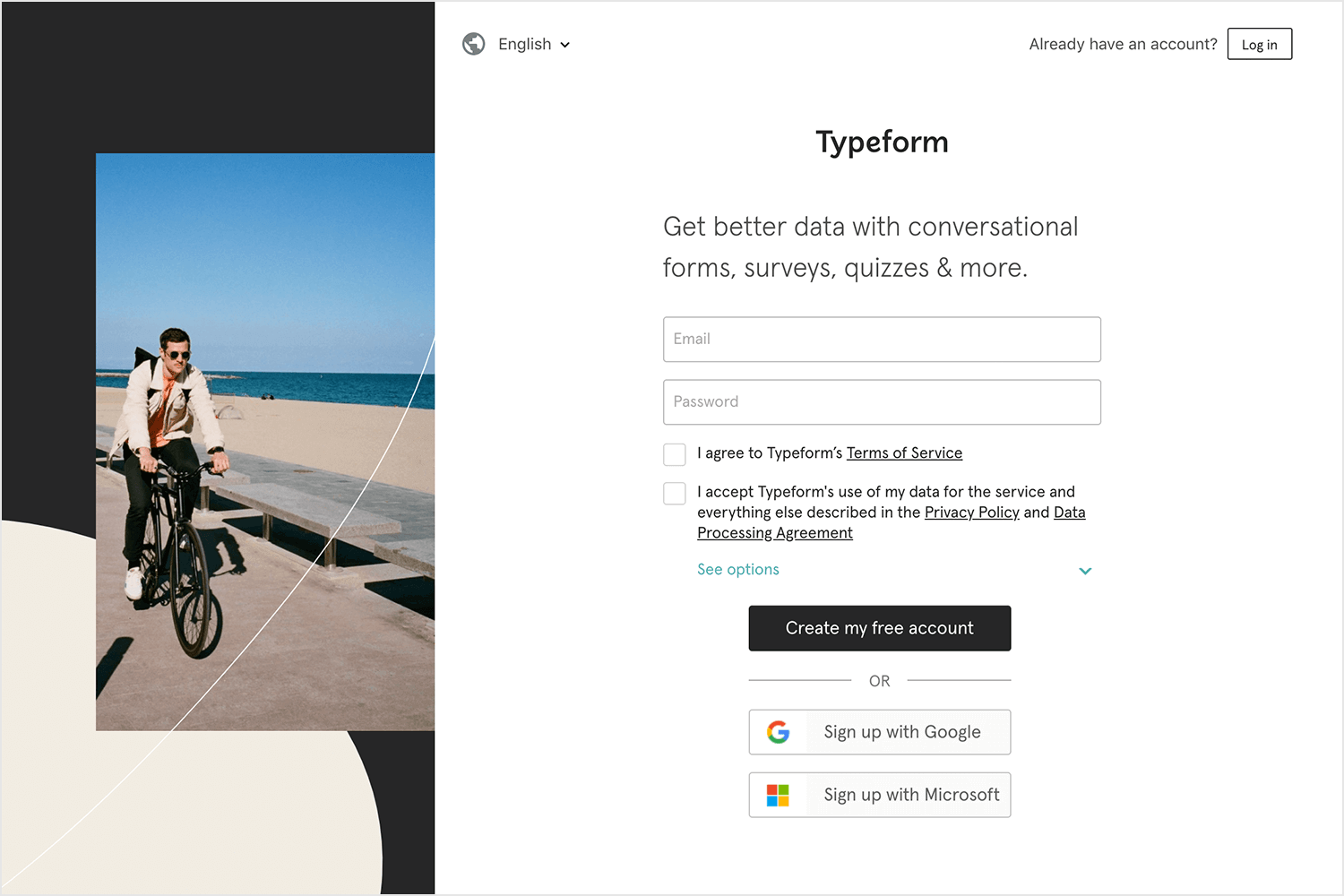
7. Typeform
Typeform, the data collection company, adds a little humor to their signup form. It uses unique microcopy as placeholder text.
Placeholder text is useful in a user interface because it provides an example to the user of what to write, improving the usability of the entire page.

Typeform went with a Batman theme – which adds both humor and personality. Little elements of joy in the UI can provide a great user experience for the user and Typeform knows this. This is one way companies can add flavor to what is normally a boring or uninteresting experience.
The word free in "Create my free account" on the call to action button entices the user to click because who doesn't love free stuff?
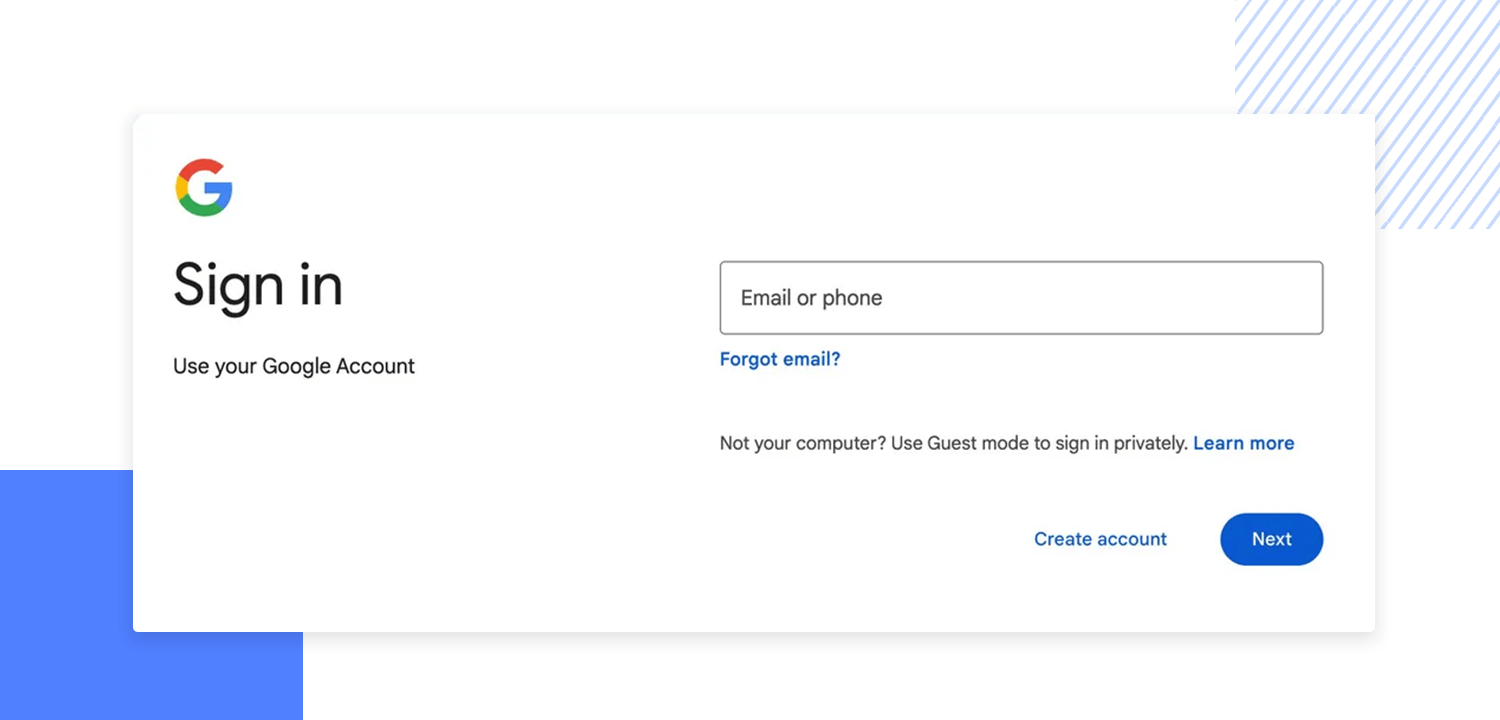
8. Google
If there's one company that should be getting its signup form right it's Google. And when you try to create a Gmail account, you see all the signs of an awesome signup form page design.
The copy is neutral and concise which is what you want in a signup form. Nobody wants a lecture. Users have to put in their first and last name, their username and their password.

To guide users, there's helpful UI copy under the input fields which tells users exactly what Google wants from them. And like MailChimp you can view your password to avoid any mistakes.
On the right of the signup form is an illustration with some inclusive copy. It highlights that this will be your account for Google, not just Gmail: "One account. All of Google working for you."
"Working for you" is powerful. It says in a subtle way that you just need to sit back and relax. Google's got you covered. This is some good UX writing. But, would we expect any less? Nope.
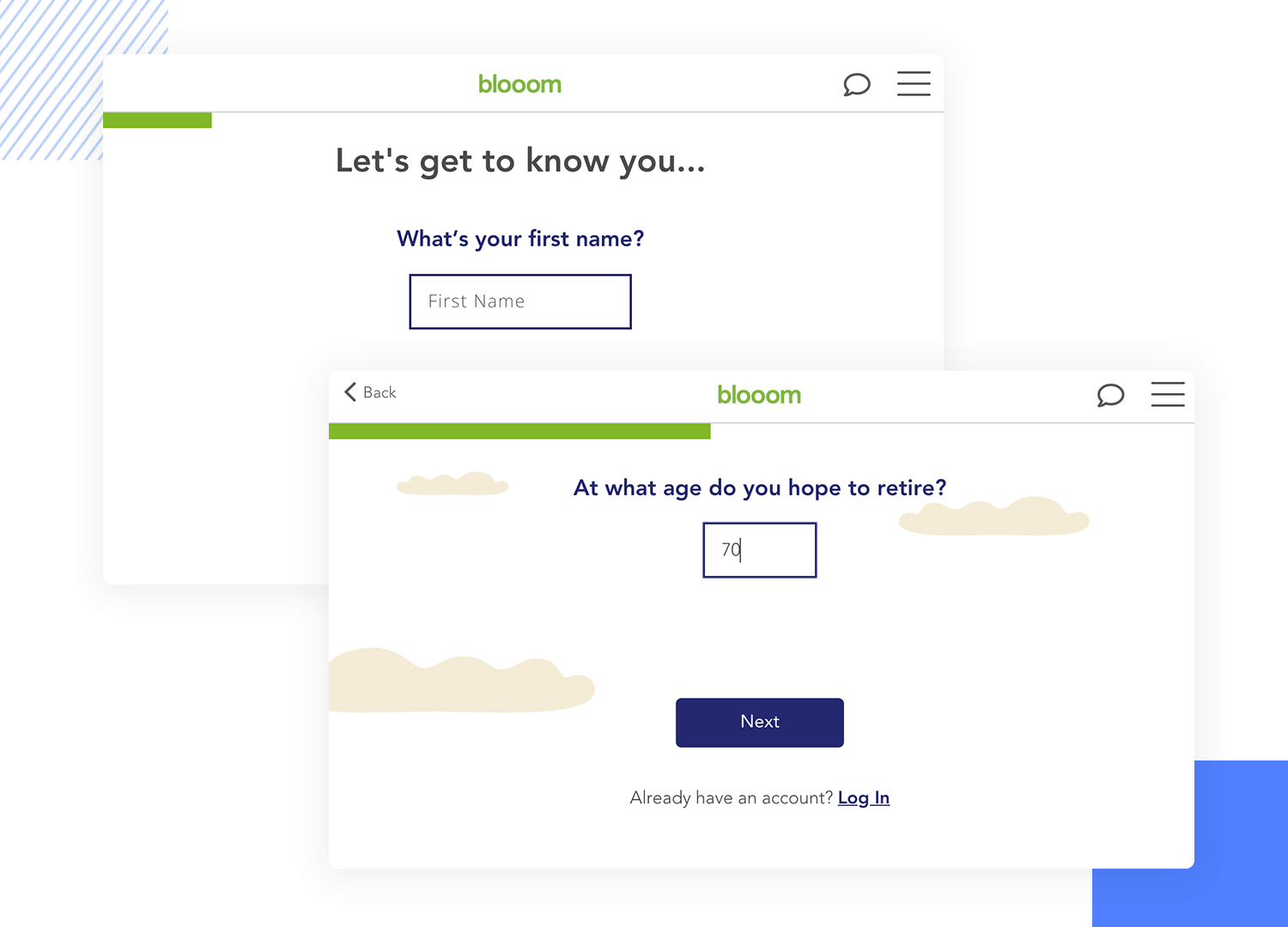
9. blooom
blooom (Yep, that's three o's) helps people manage and optimize their 401k. Retirement is a complex subject. Users need to have the right information so that they make wise choices.
When you signup to blooom, there's a video by the co-founder Chris Costello in which he explains the reason behind blooom's existence.

The copy below the video tells users which accounts they can link with blooom. Below that, users are told there are 4 steps to go through:
- Start
- Secure
- Link
- Analyze
The "Start Now" call to action is interactive and our eyes move to it, encouraging us to click.
Signup forms should be concise and short if users are going to complete them but there is a time and a place for a long signup form. This is one of them. blooom prompts users to put in their name, their date of birth and the age they expect to retire. Standard stuff. There's a little light-hearted UI copy after you put in your retirement age.
The Norton logo provides peace of mind — vital for a company that handles a lot of personal information.
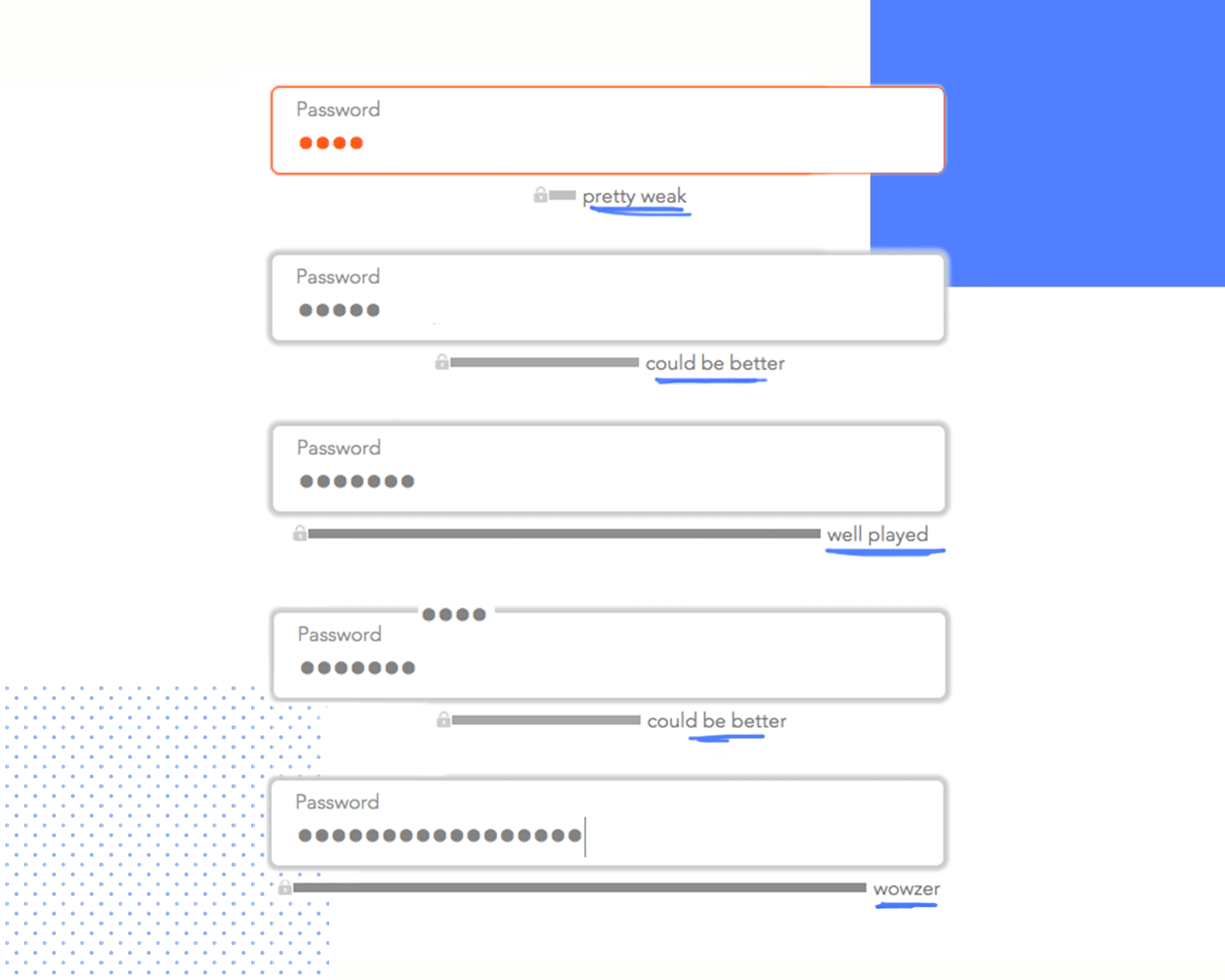
On the next page, users need to add an email and a password as expected. You can't see your password on this form, though. There is a password strength indicator which tells you how good your password is. The copy is fun and changes as your password becomes stronger:

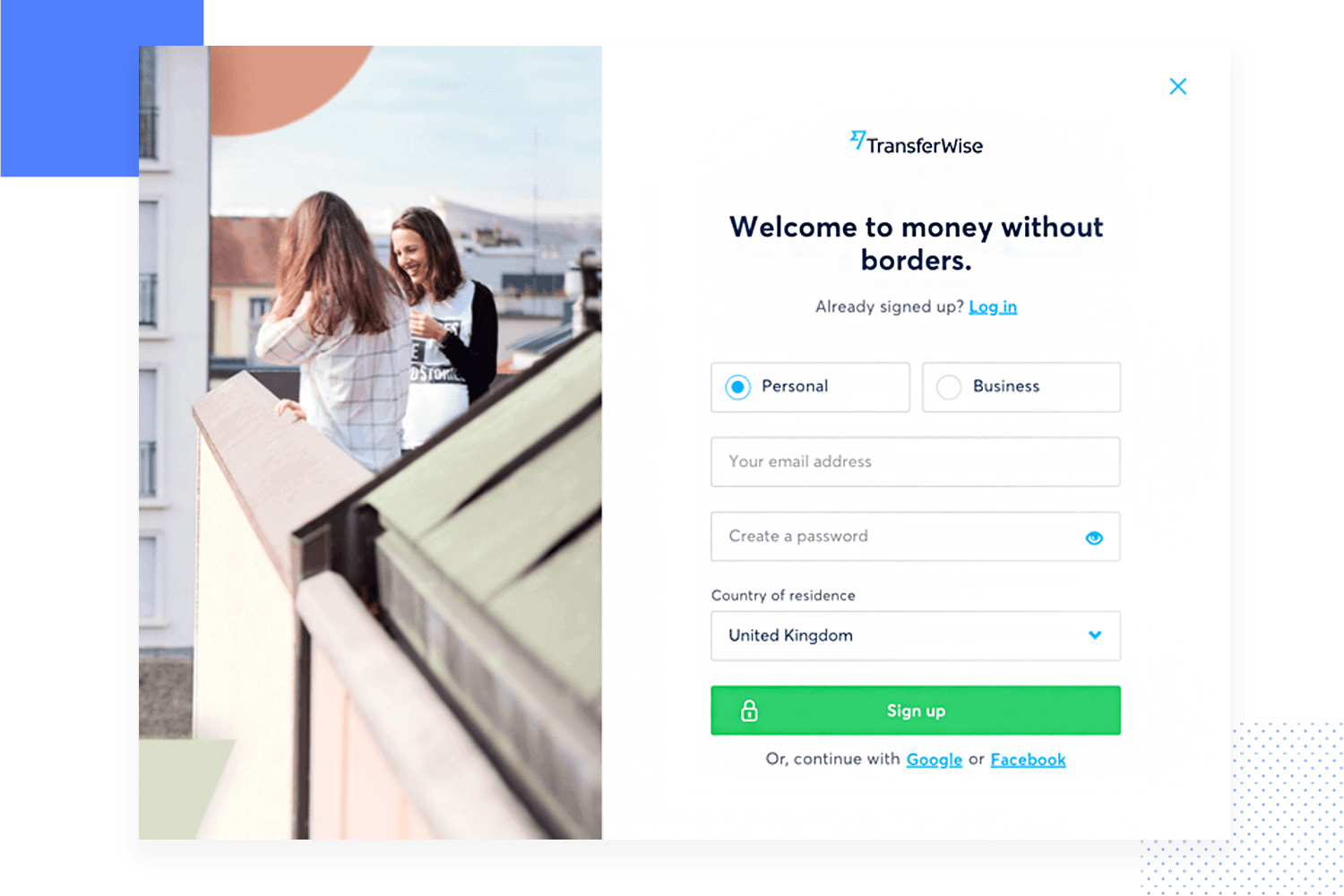
10. TransferWise
Transferring money between countries is a pain. There are fees, hidden fees and the time it takes to get your money from one bank to another. In a word, long.

TransferWise is the solution to those problems. Their signup form is bold. "Welcome to money without borders" it claims. The copy is to the point and tells users what to expect.
Users have a choice between creating a personal account or a business account. Then all they have to do it enter an email and password. The accompanying photography is relaxed and shows a pair of happy women. Presumably, they're happy because they've been transferring thousands without the fees.
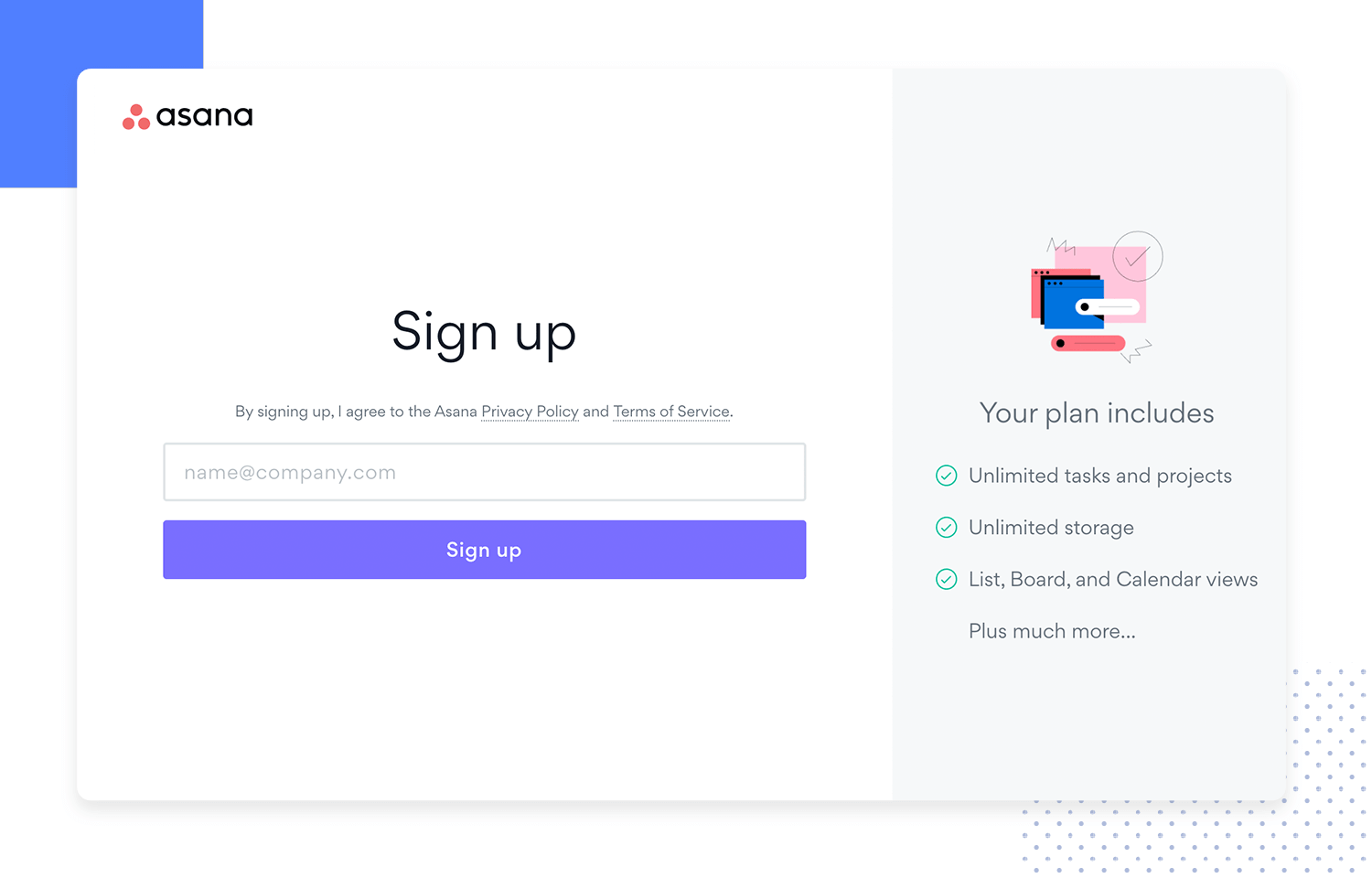
11. Asana
Asana's signup page is as simple as it gets. In signing up, the platform asks only the work email of the user, wasting no precious time and leaving the cognitive effort down to a bare minimum.

We love that Asana managed to create a signup page that delivers a good experience, with a custom illustration that resonates with Asana's identity: professional and young. It speaks to professionals everywhere, and alludes to the fact that the tool will make their lives easier in the office.
This is something many signup page designs try to replicate: Asana's signup form is easy, effortless and requires no thought from the user. Just perfect!
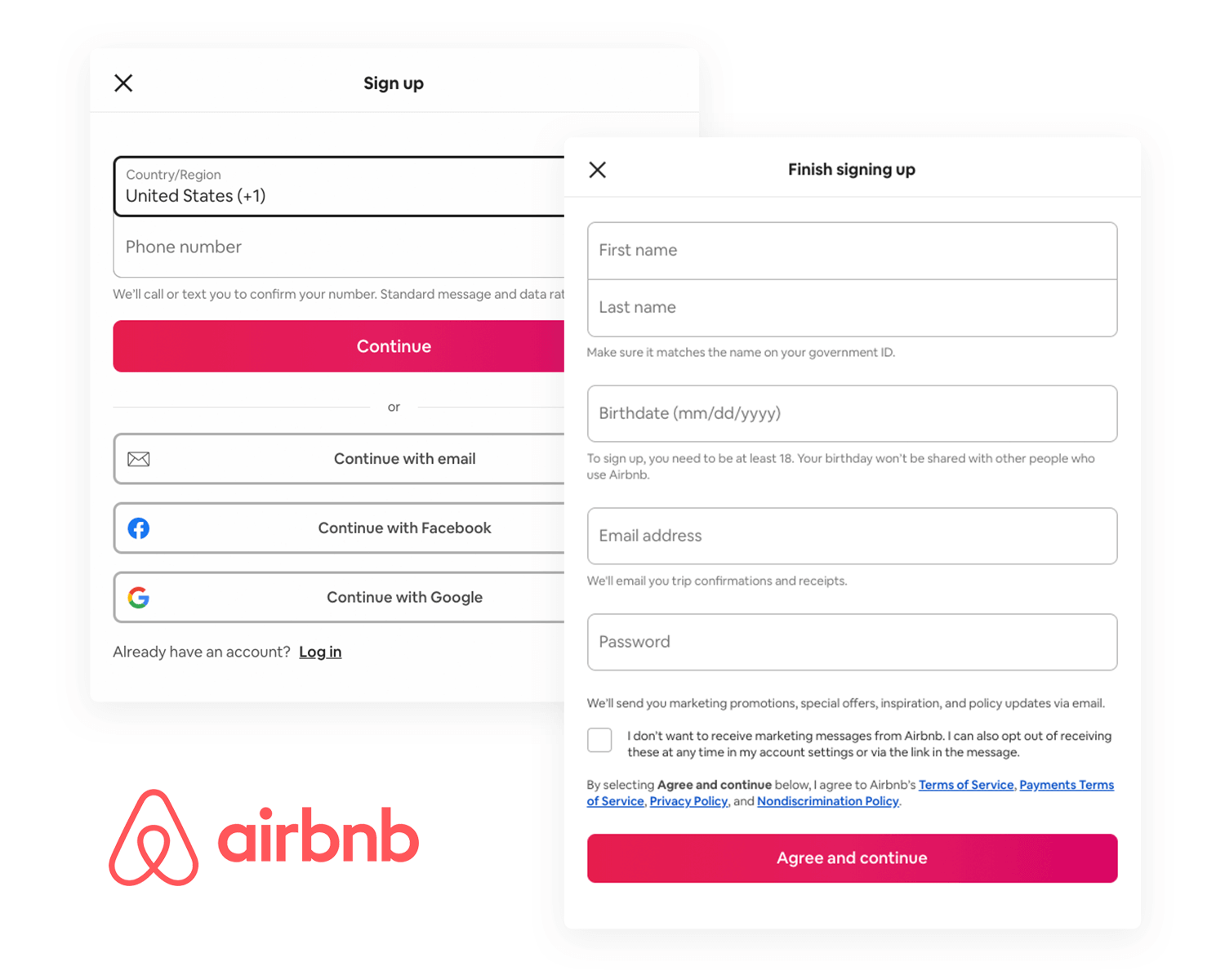
12. Airbnb
Airbnb is a company that requires no introduction. It's famous for the impact it's had on the tourism sector and for its vibrant and unique presence online. With the white and spacious design it's website is known for, Airbnb's signup page design isn't overwhelming even though it asks for more information than some others on this list.

We like that Airbnb's signup form breaks it's questions into as many parts as possible, bringing the effort needed to complete it down. The birthdate being separated into 3 different dropdown menus is a wonderful example of taking something that is easy, and making it even easier for the user!
The general design of the signup page is pleasing to the eye, and creates an impression that the form isn't time-consuming at all. We particularly love the microinteraction of the eye icon on the password input field – it showcases Airbnb's strong personality!
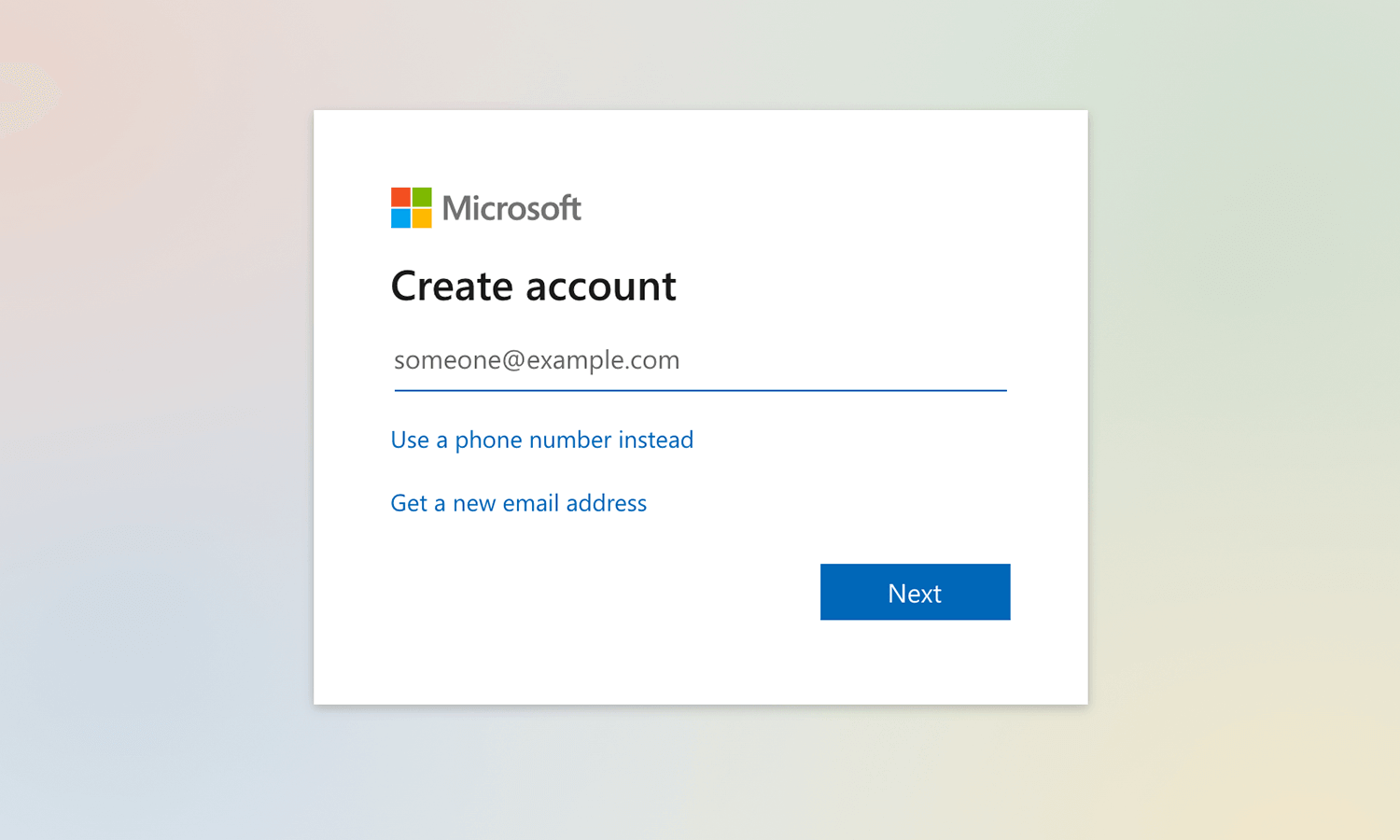
13. Microsoft's Outlook email
One of the main reasons we like Microsoft's Outlook's signup page design is that it's broken up into several steps. By now, we all know that user's aren't excited to fill out any type of form – so breaking the questions down into several screens is a smart move.

It makes the signup page design feel quick and easy. As each screen has only one question, users don't have an initial impression that the form will be complicated. As users fill out questions, they advance through the pages, giving them a feeling of progress.
14. Shopify
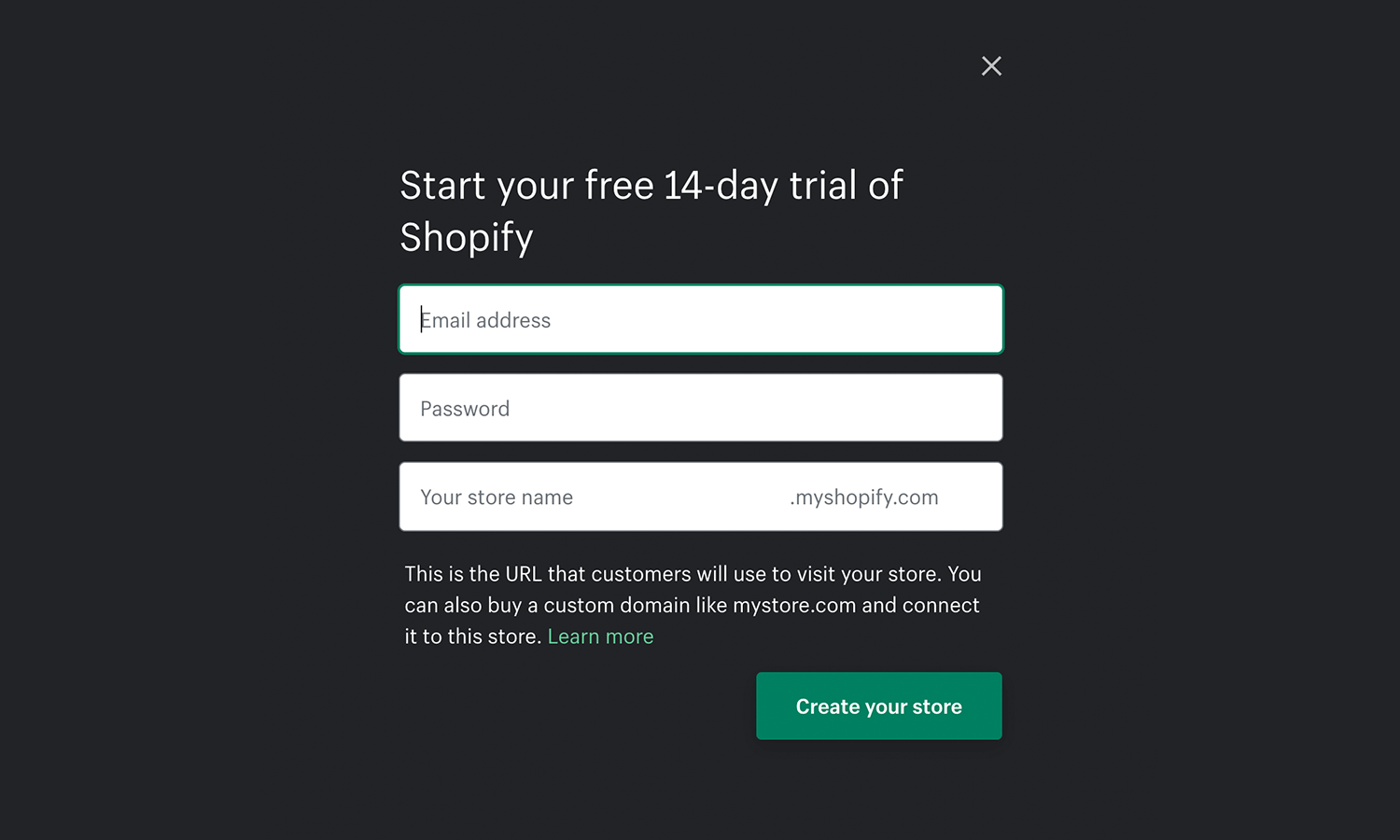
Shopify has grown to be a massively popular ecommerce platform, helping people all over the world sell their goods online. It's really no wonder that it's signup page design makes it as easy as possible for people to create a trial account – people have been flocking to shopify!

The signup form is short and sweet, asking only for an email, a password and the name of the store. We love that Shopify kept the page simple and to the point, with no big animations or other distractions. The signup page has some great copy too, as we can see with the button.
Overall, Shopify manages to invite people to its platform by offering them an easy way to register. For example, the picture we see to the right of the signup form is a smart choice: it shows a normal person, pointing to the fact anyone could have a successful store with Shopify.
15. Asos
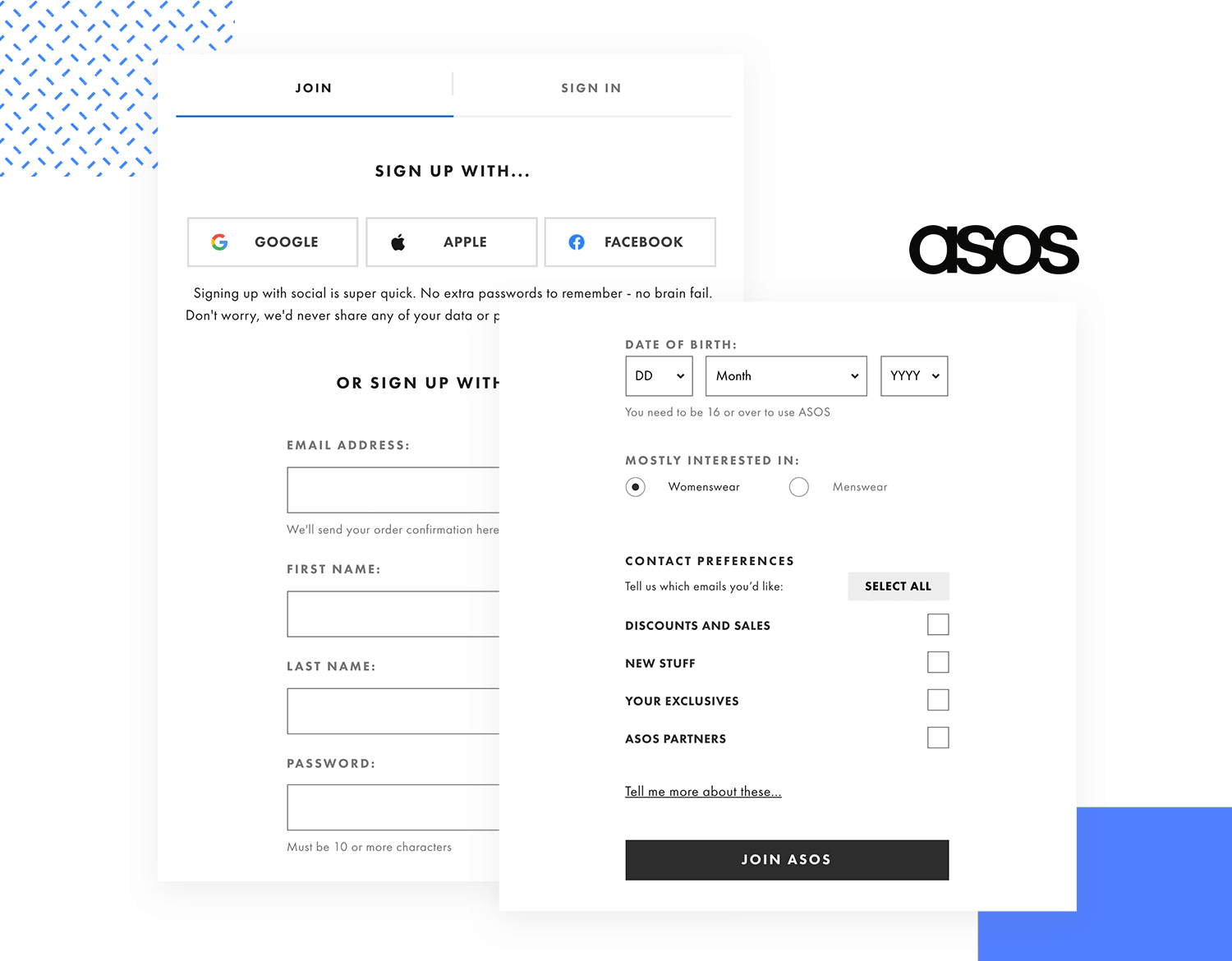
Asos' website is a great point of reference for web design in many ways – from their great information architecture to their SEO-oriented website structure. Asos delivers a specific experience to users, including not just retail but also lifestyle content. And so it should come as no surprise that their signup page design is also up to par.

The signup page design gives users the simple option of signing up using their social media accounts, with a single click. It also gives users a simple one-column signup form that holds a total of 6 questions. It may seem like a lot, but design is smart in using different UI components.
For the bottom part of the signup page, we see dropdown menus, radio buttons and checkboxes. These are a good way to ask for additional information, without making the user sigh at the need for more typing.
16. Netflix
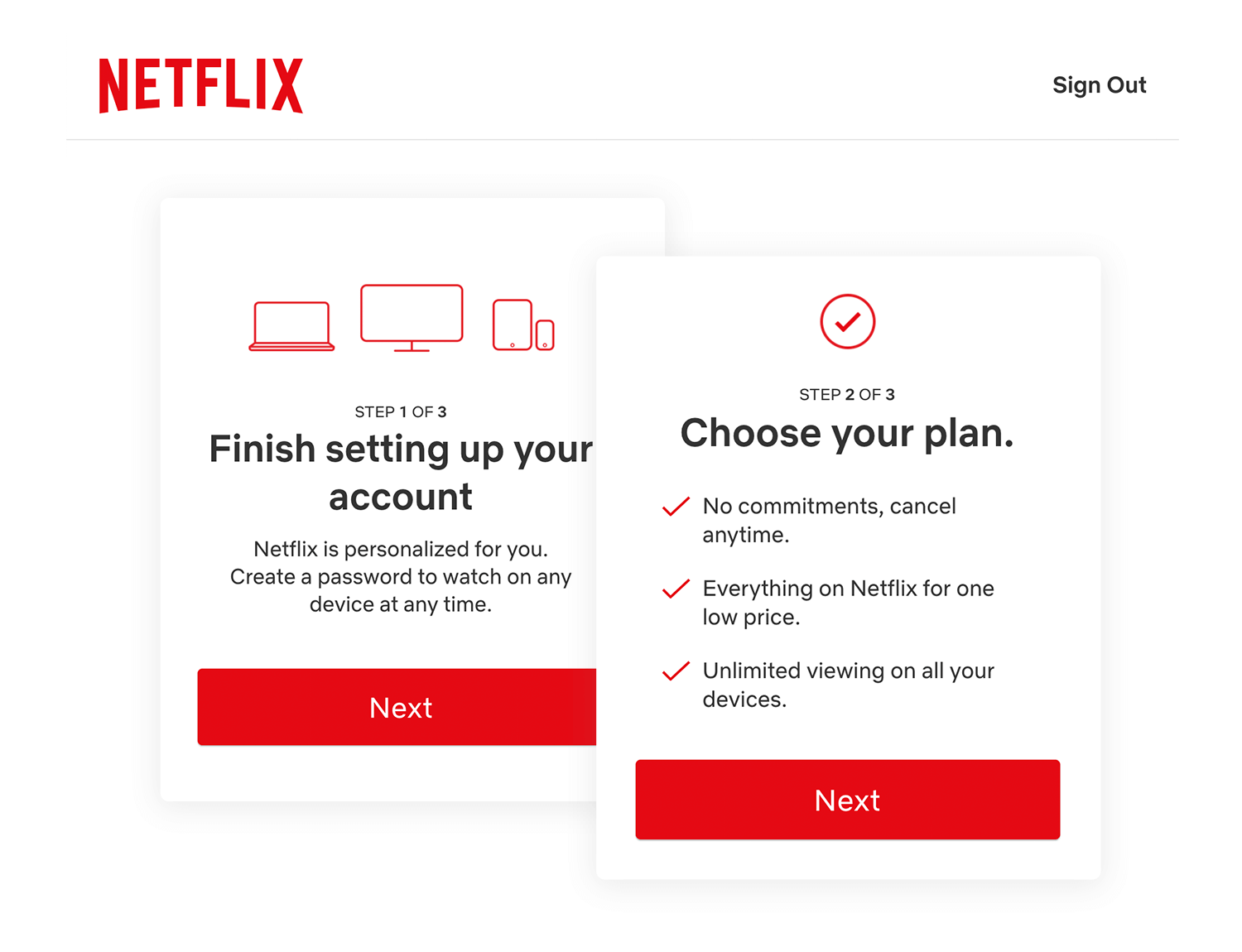
Netflix is another name on this list that needs no introduction. Known for their ground-breaking product and great all-around usability, Netflix doesn't disappoint when it comes to its signup form.
The entire signup form is divided into 3 steps, all of which as easy and quick for any user to get through. We love forms that are well-structured and help users see it through to the end, and Netflix's signup form design is among our favorites!

Users are asked to first choose a plan from a comparative table – all it takes is a click, with no typing needed. In fact, users type only their email and password on the next step of the signup process. After that, it's all about setting up their preferred method of payment. It's as easy as it gets!
17. Dr. Marten's
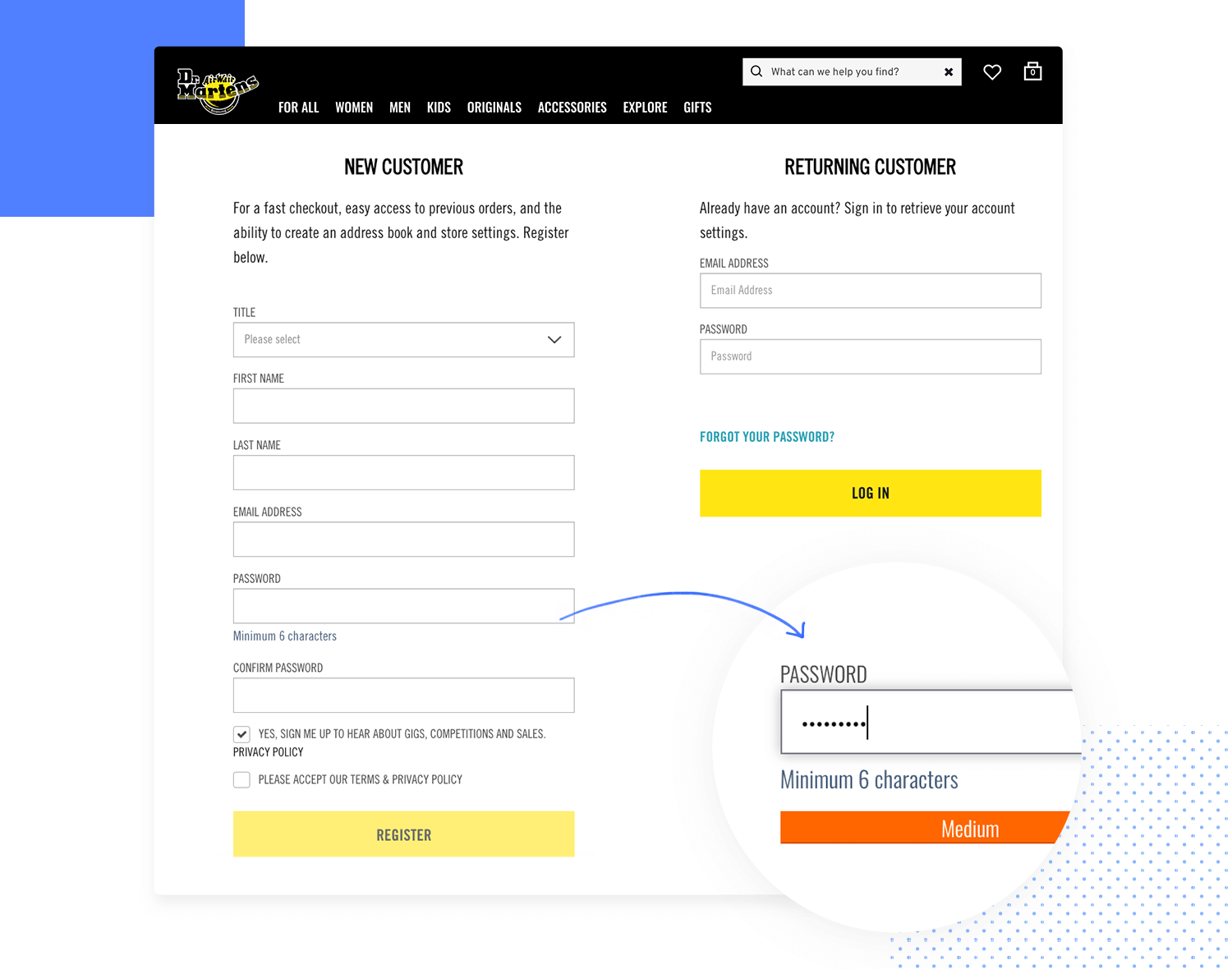
The famous water-proof/everything-proof boots we all know and love. Dr. Marten's website is filled with personality, with bright flashes of color that reminds us of their own colorful boots. Their signup page design follows a similar style, sticking to black and white with pops of yellow to mark the call-to-actions.

The signup form itself is one column and keeps things quick, just asking for basic information from users. Users surely appreciate that there are separate input fields for their first and last names, making the form just a little bit easier.
An interesting detail is that the signup form gives users a bit of assistance in creating a password. This comes only after the user has started typing the password, in the form of a progress bar that represents the password's strength. Very helpful!
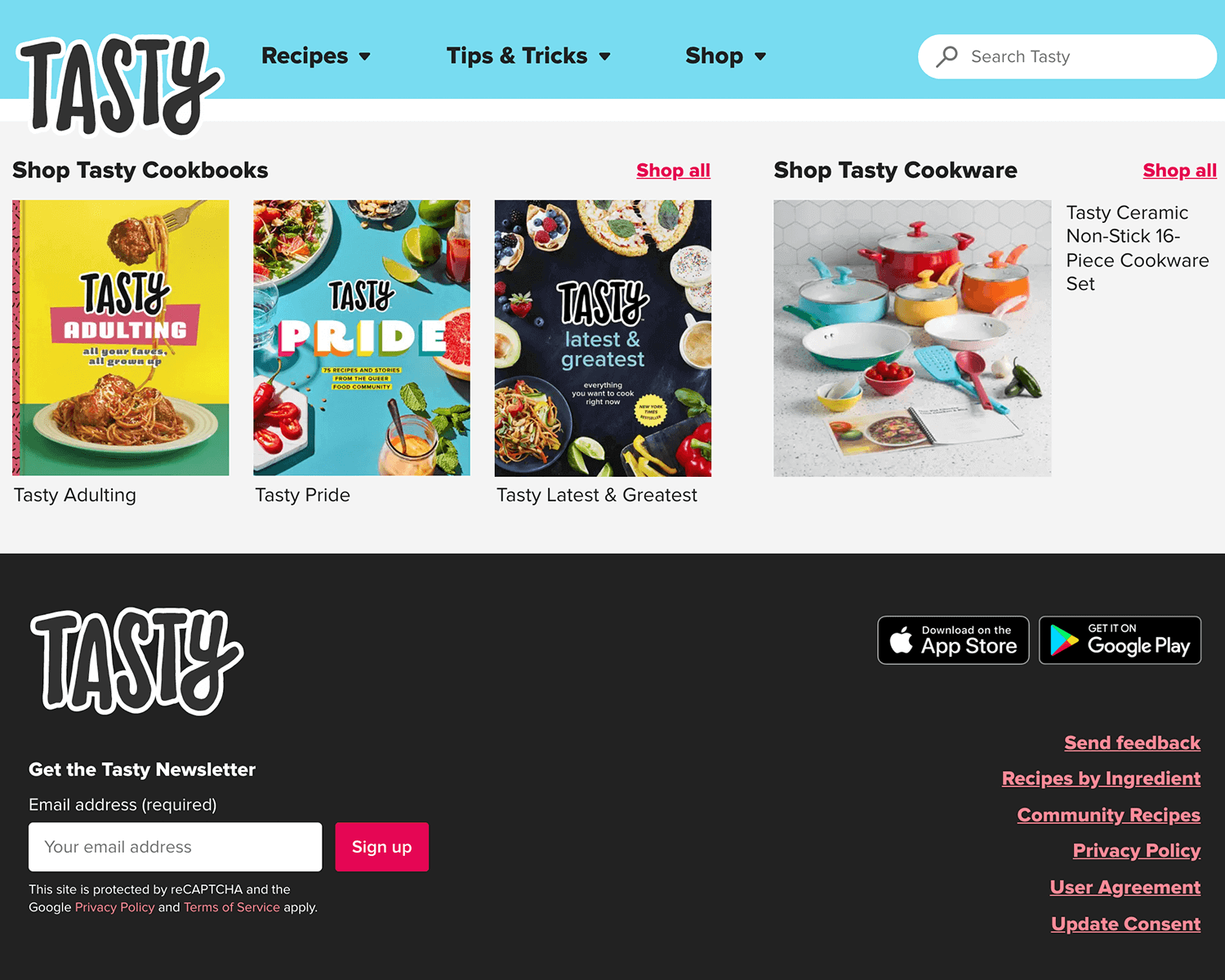
18. Tasty
Tasty has grown massively popular with their cooking videos on social media spreading faster than the common flu. Tasty did something great, aside from having a website that is young and casual – they put their signup form right above the footer.

This is rather different from the rest of signup pages in this list, mainly because it's a link that regards signup to a newsletter as opposed to a service or platform. This means that Tasty only needs one piece of information, the user's email address. The signup form consists of a single input field, accompanied by a simple form of validation under the field itself.
We love that Tasty doesn't make a big deal about its signup page, simply distributing it across their website. It makes it so casual, so easy for users who might consider getting recipes in their email inbox. We love it!
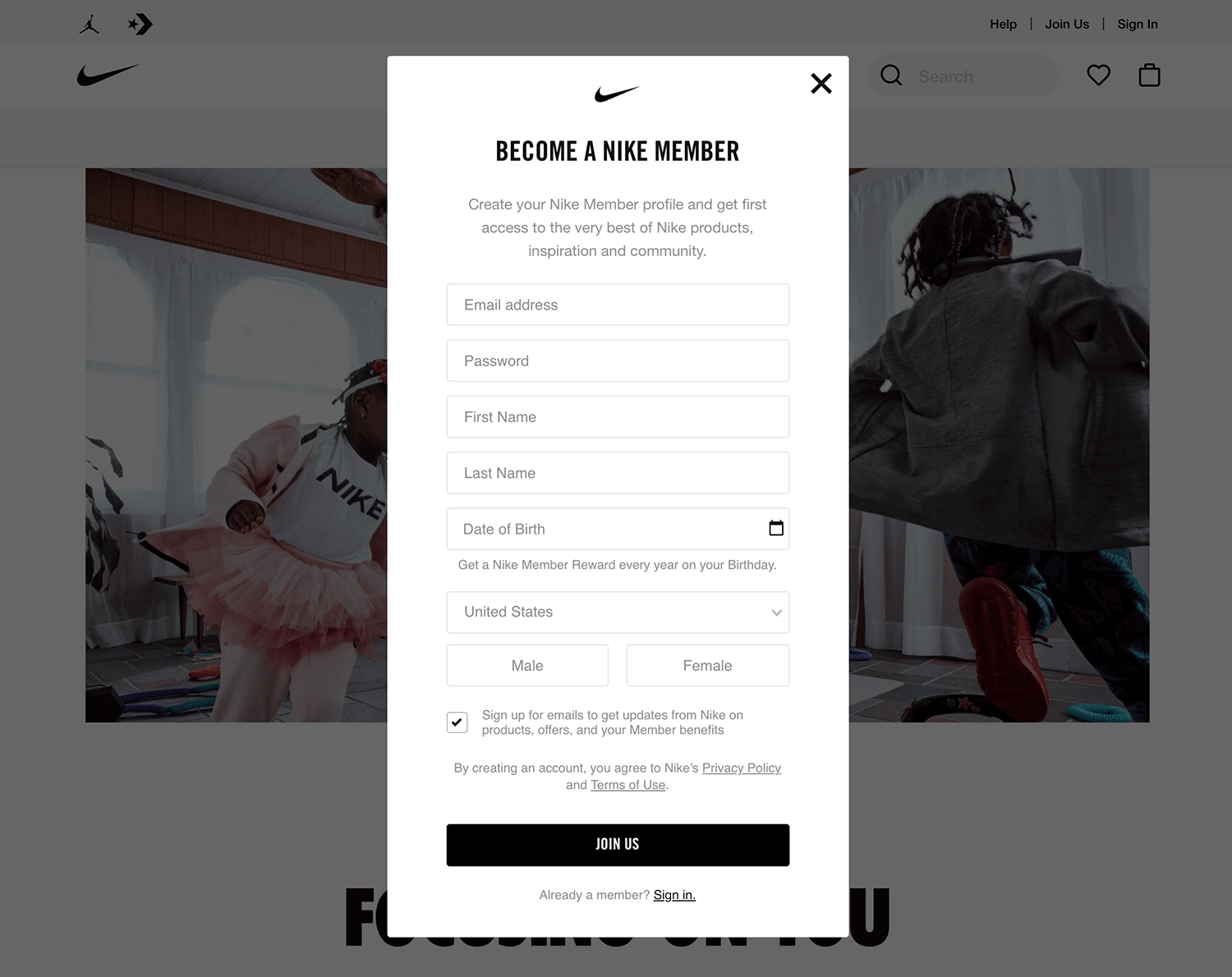
19. Nike
Nike's website has two different signup form designs: one for their newsletter and one for their premium membership. We will be focusing on the membership signup page, even though the two forms share a lot of traits.

The signup form itself comes in the form of an overlay window in the middle of the screen. It has the standard option to signup using social media (Facebook) while also offering the classic signup with an email. The input fields are marked only by borders that contrast slightly with the white background, making the whole thing seem light and simple.
We like that while the general color scheme of the signup page is white, gray and black – the validation for each of the fields is bright red. It makes for a big contrast, being impossible to miss. Even better is the fact that the validation doesn't rely on color alone to convey its message, offering users a descriptive error message.
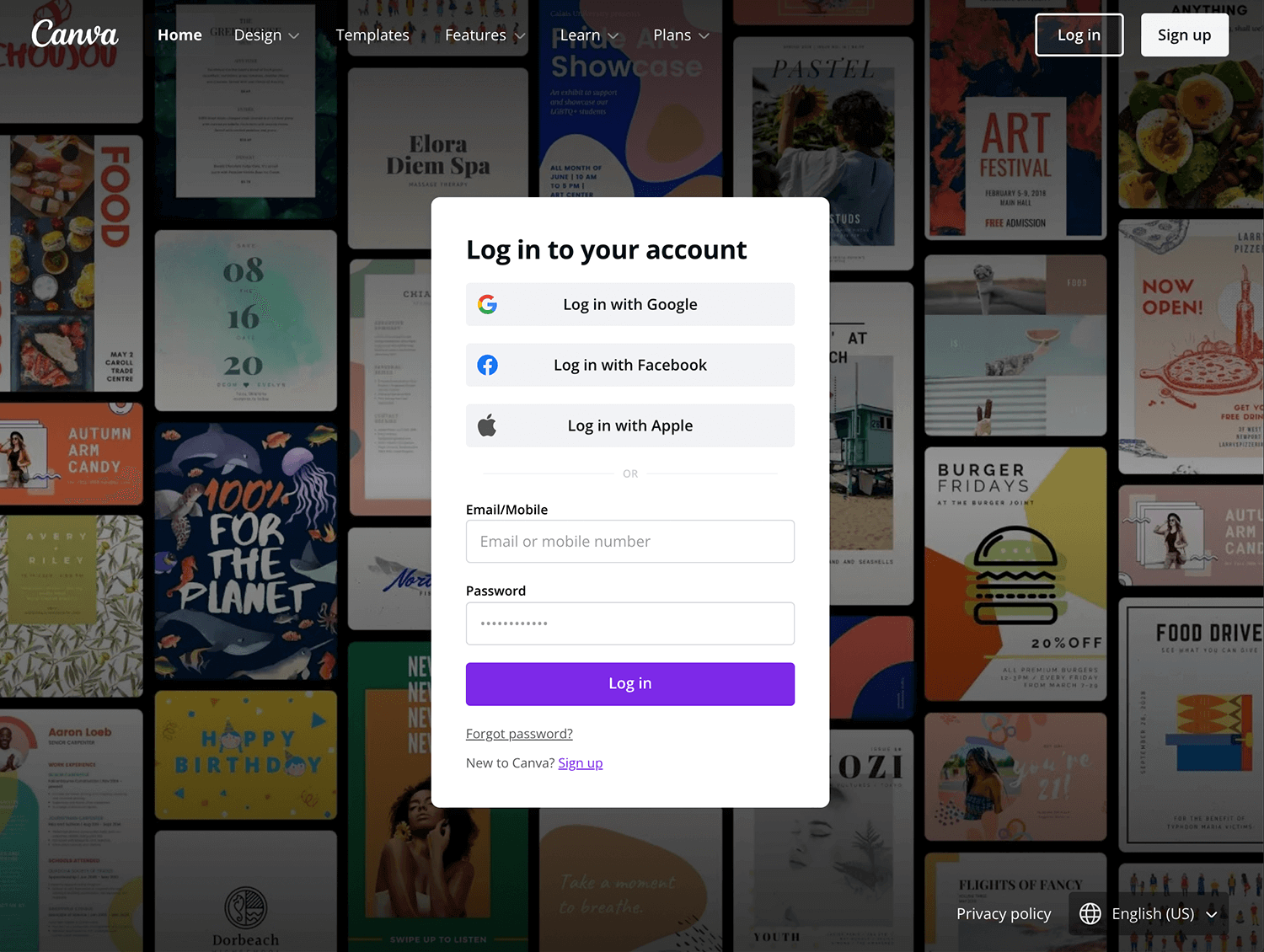
20. Canva
Another signup page design that went for the light and simple feel. Canva, one of the world's most popular visual editing tools, has a signup form that showcases minimalism and simplicity. The form itself takes place right on the homepage, and has little color aside from the call-to-action in the Canva shade of blue.

It's great that the form blends effortlessly with the rest of the homepage, with the image to the right not distracting from the form itself. Another big win for Canva's signup form is that it offers users helpful copy in the validation – such as a specific message that the password needs 8 or more characters to be valid.
20 inspiring examples of signup forms – the takeaway
Creating a signup form is easy. Getting users to fill it out is difficult. But all good signup forms tend to:
- Be clear and concise
- Ask for the right information
- Avoid exhausting the user with too many fields
All the signup forms in this article meet those criteria. Some do it better than others. When it comes to making your own, be sure to keep the user in mind. Use a sprinkle of empathy. And cut the fat. If it isn't necessary, don't put it on the form.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
Rebeka Costa
In-house SEO manager, usability enthusiast and patron of all sleep-deprived designers
app sign up page design
Source: https://www.justinmind.com/blog/20-inspiring-examples-of-signup-form-pages/
Posted by: thalerpappin.blogspot.com

0 Response to "app sign up page design"
Post a Comment